Một số tips và tricks với Chrome DevTool
Với Developer, việc sử dụng những công cụ để tăng tốc công đoạn code là điều tất yếu, mỗi người đều lựa sắm cho riêng mình một công cụ nào đó với vấn đề của riêng mình. Với Web Developer thì công cụ nằm trên chính trình duyệt mà họ sử dụng. Dưới đây là một số thủ thuật với DevTool của GoogleChrome có thể giúp bạn tiết kiệm được thời gian ví như tiêu dùng hợp lý.
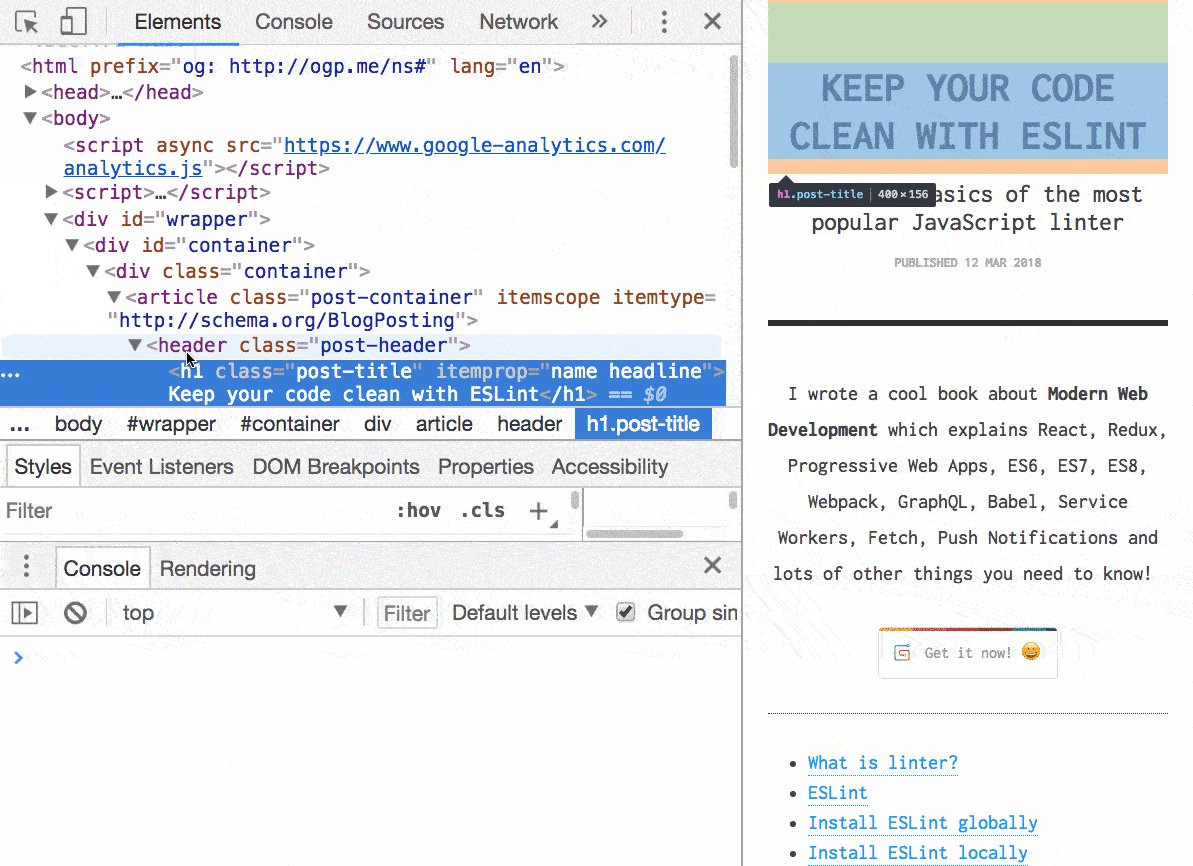
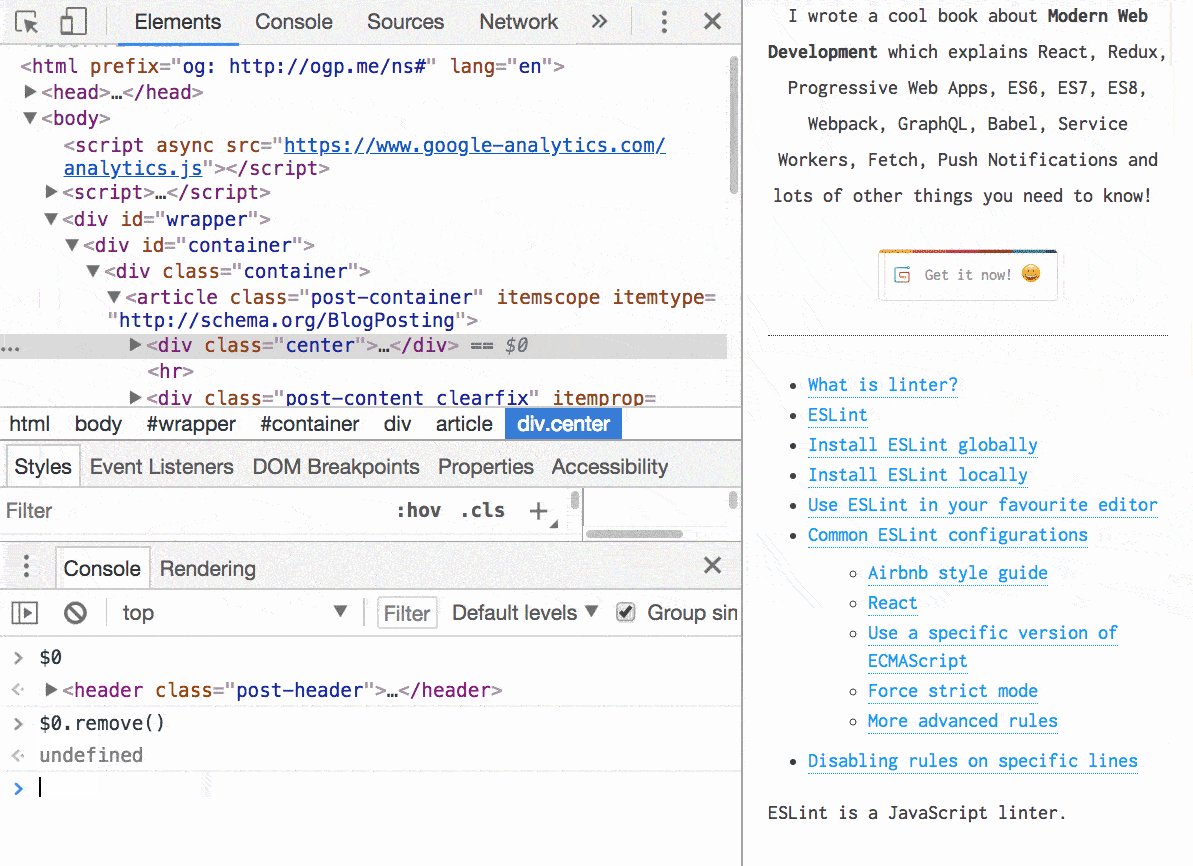
1.Drag and Drop các Element
Tại bảng điều khiển Elements, chúng ta có thể kéo thả bất kỳ thẻ HTML nào và thay đổi vị trí của chúng trên trang.Có thể bạn quan tâm:
Một số tips và tricks với Chrome DevTool
Tương lai nào dành cho Scrum ở Châu Á?

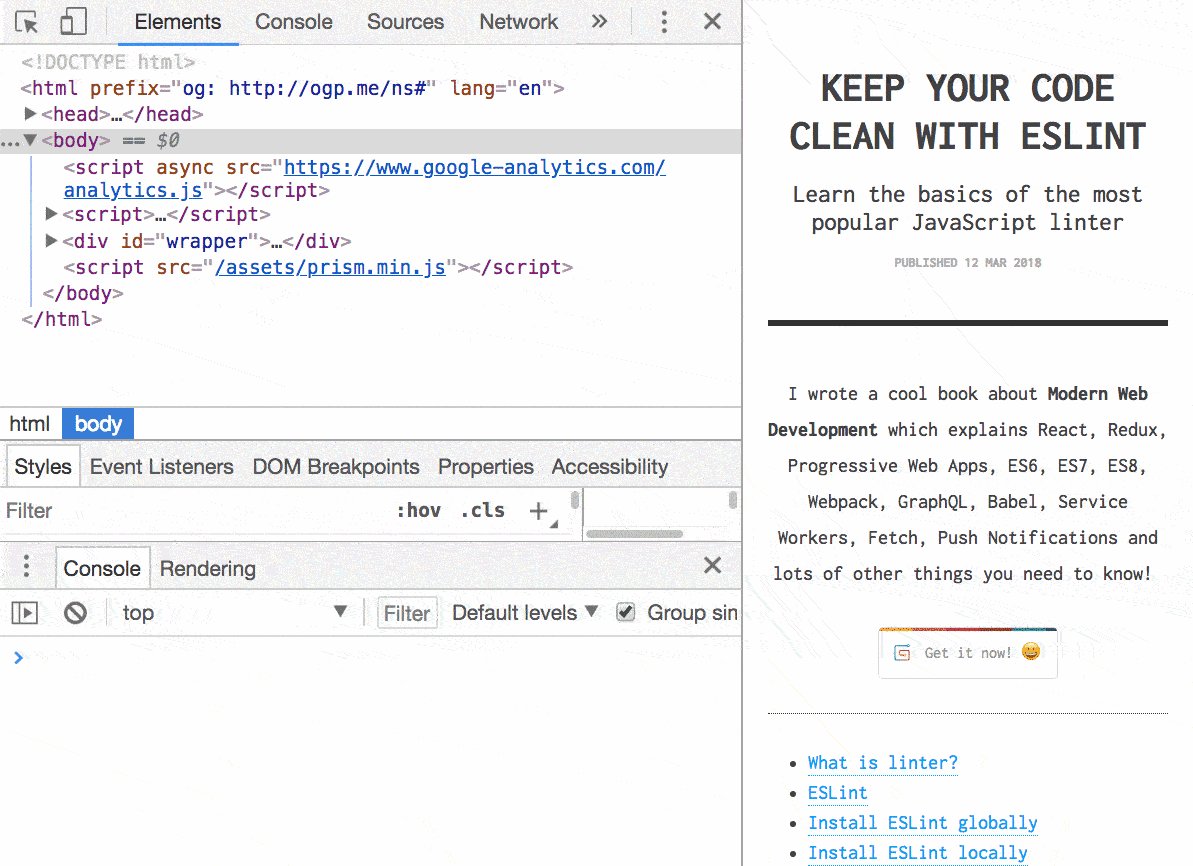
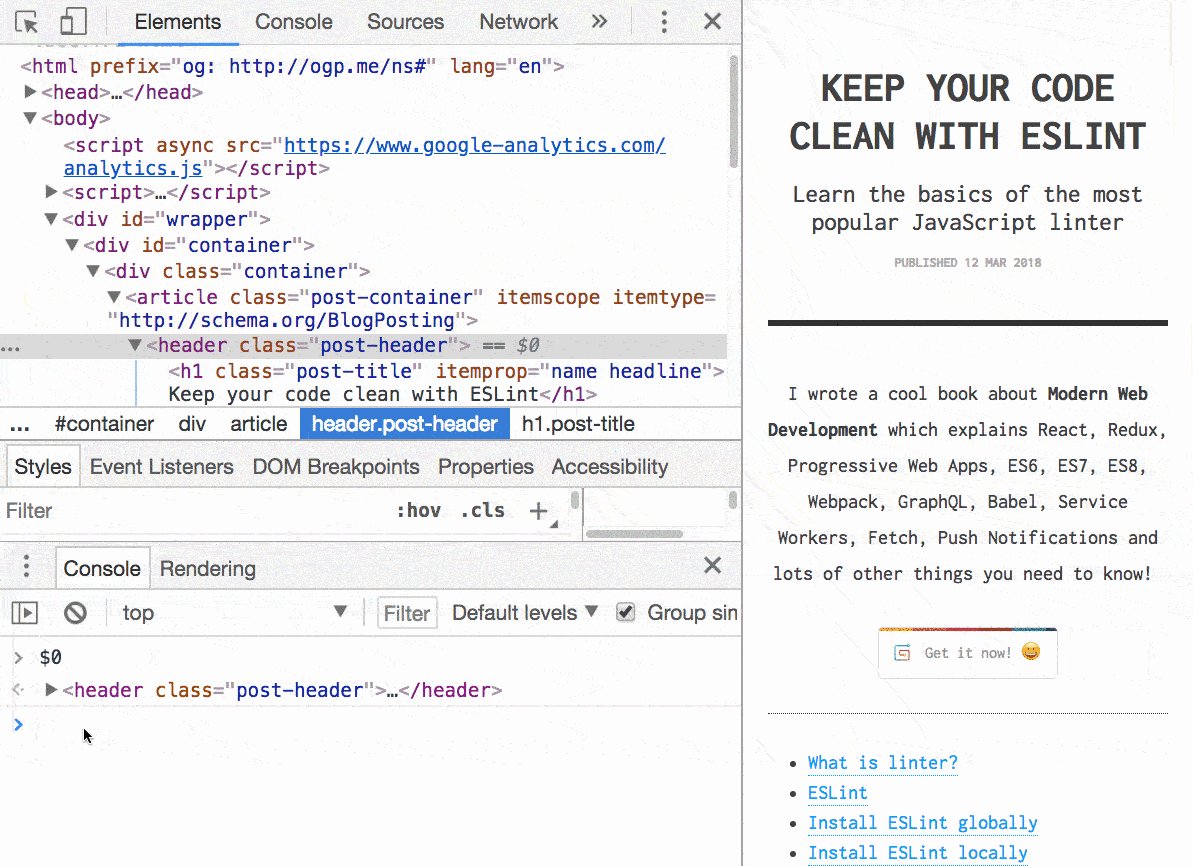
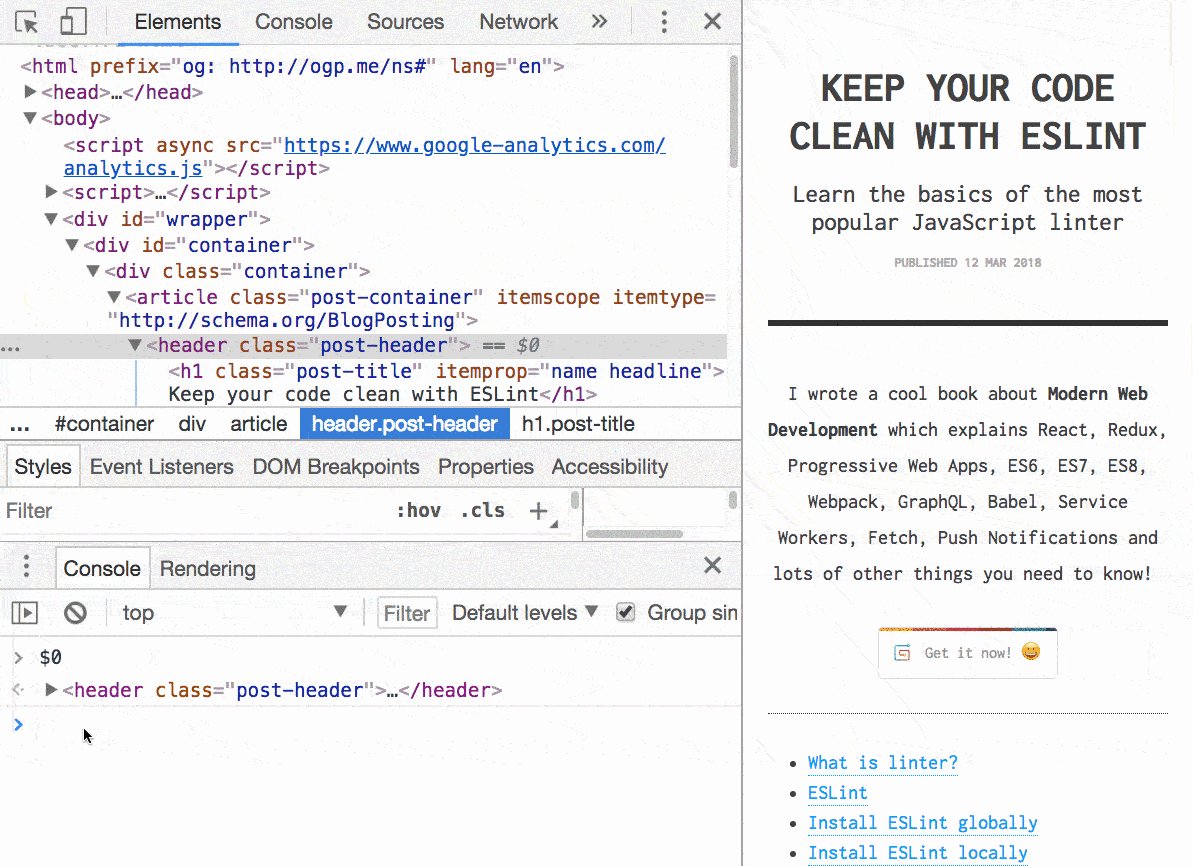
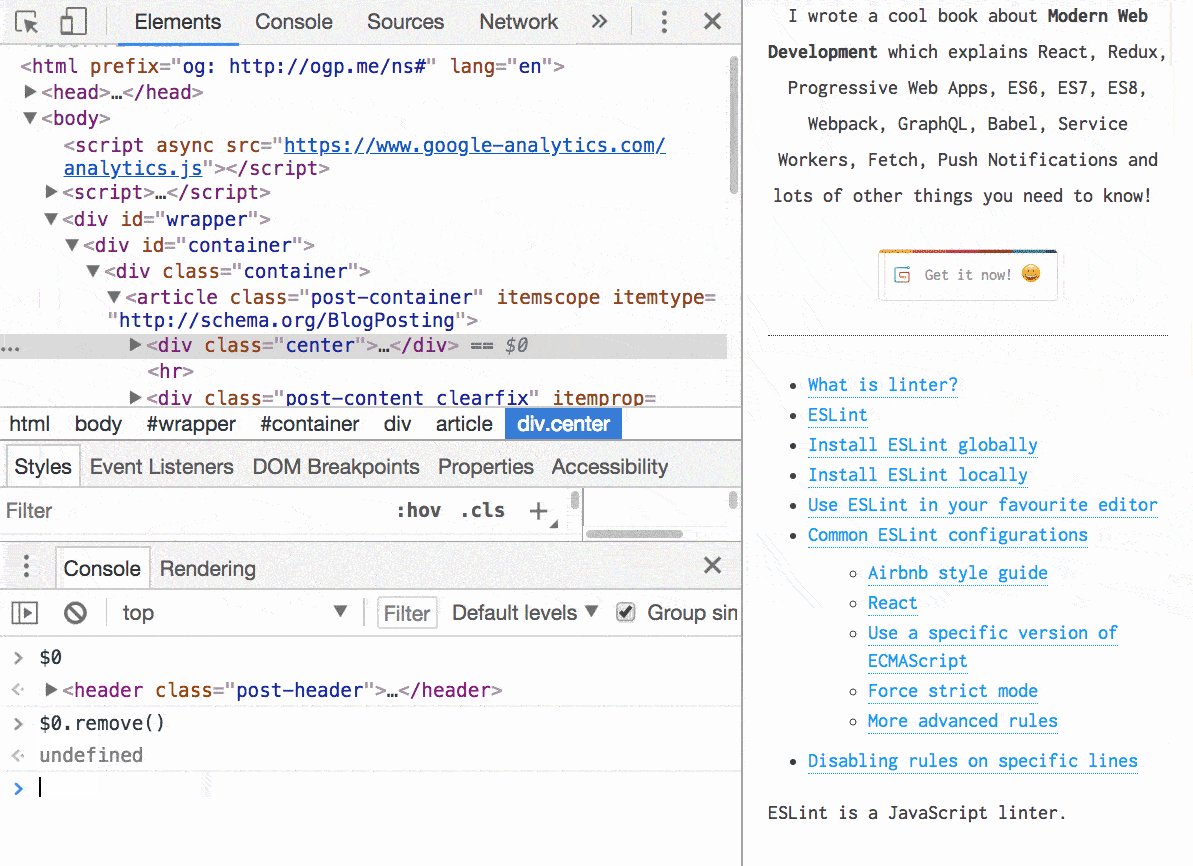
2. Liên kết Element đang mua tới Console
Trước tiên bạn mua phần tử đề nghị liên kết tại bảng điều khiển Element, sau đó dưới cửa số Console bạn nhậplet element = $0, đây là tính năng của Chrome (bạn đừng nhầm của Jquery), thế là bạn mang thể dùng biến element để điều khiển phần tử này bằng JavaScript rồi. Còn trường hợp trang của bạn dùng Jquery thì tham chiếu thế này let jqueryElement = $($0)
3 Copy vào ClipBoard
Bạn với một biến có giá trị và muốn copy vào ClipBoard để paste ở bất kỳ đâu, hay kể cảobject, element… Hãy thử let test = 'Text Copy'; copy(test) và giờ bạn ctrl + v ở bất kì đâu bạn muốn xem thế nào, tương tự bạn mang thể lấy Element như cách ở trên vào copy nó vào ClipBoard để sử dụng.4. Sử dụng giá trị cuối cùng của Console
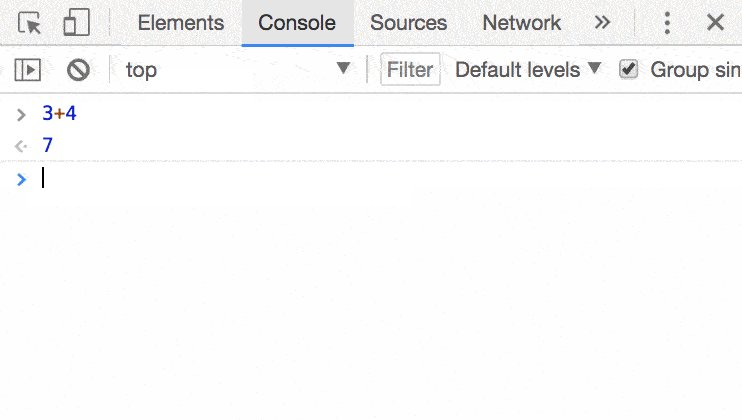
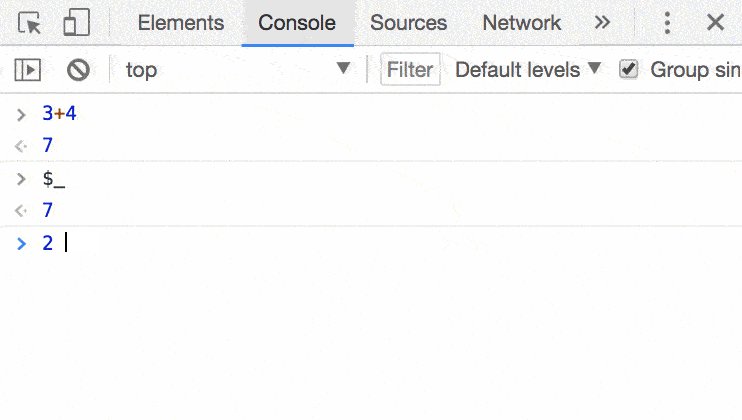
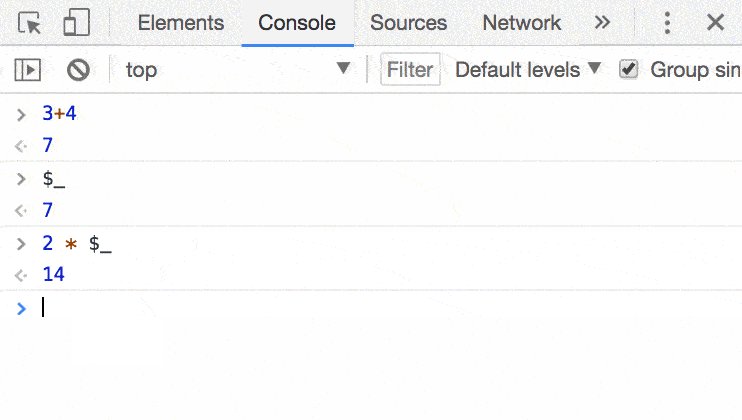
Đơn giản là bạn dùng$_ để sử dụng trong các biếu thức mà bạn đề nghị giá trị của phần tính toán ngay ở trên.
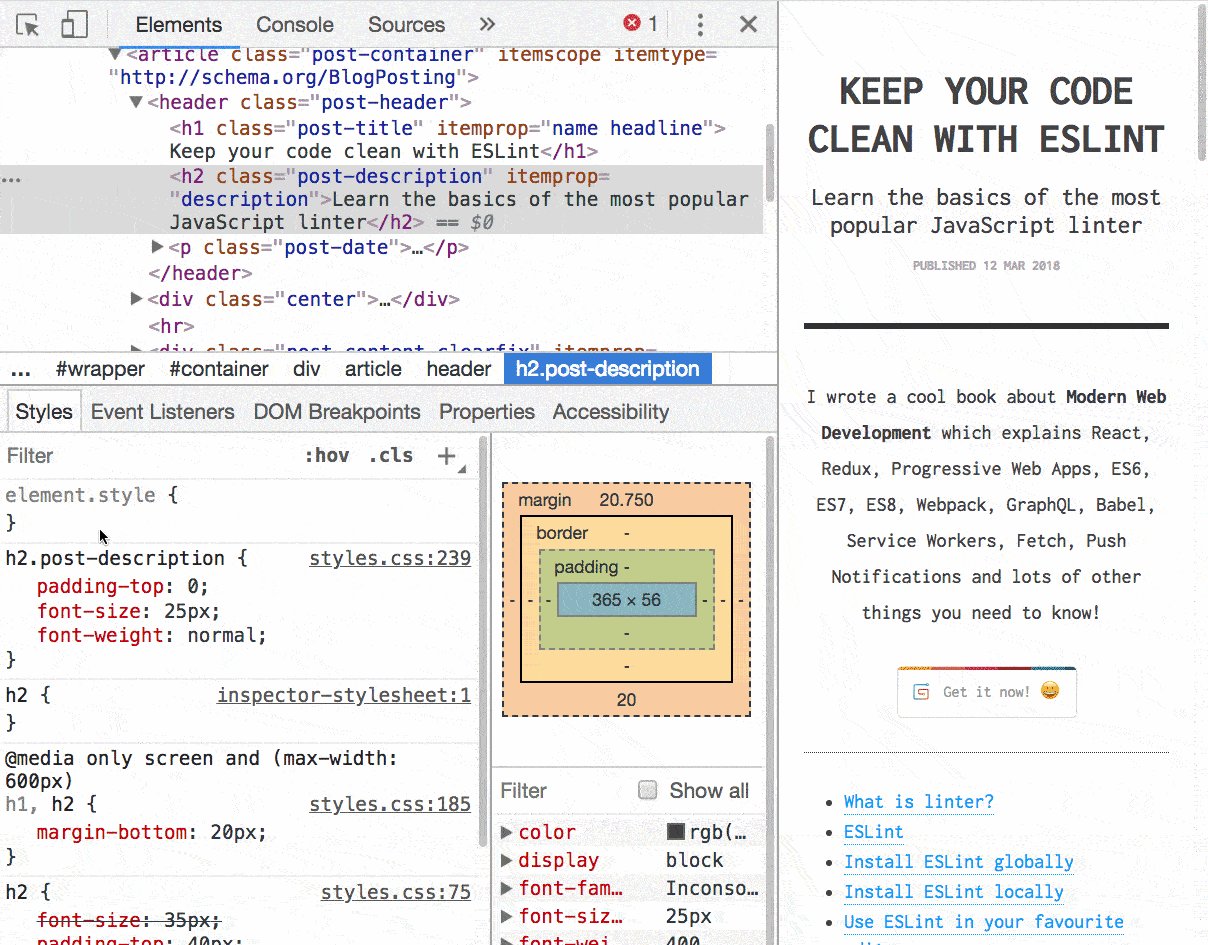
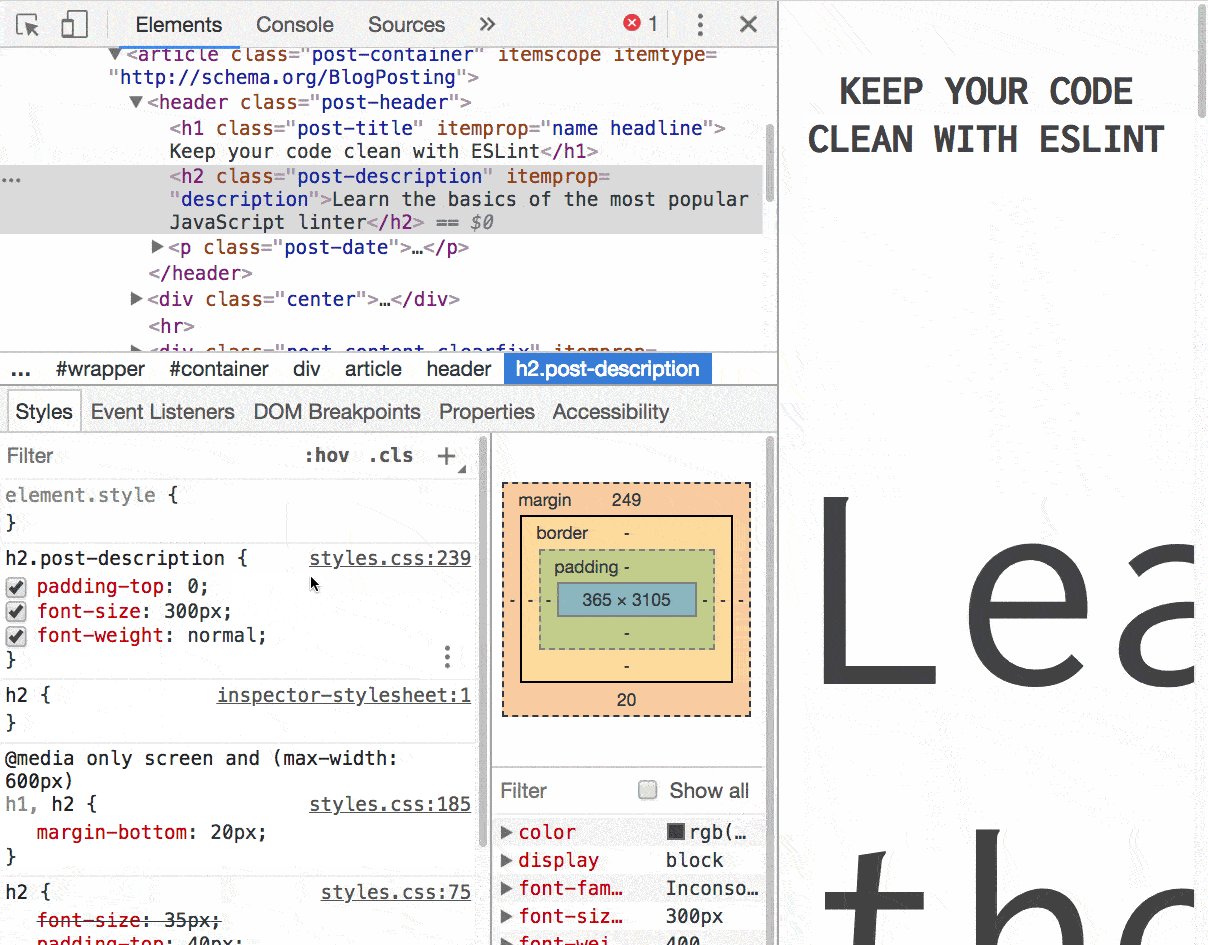
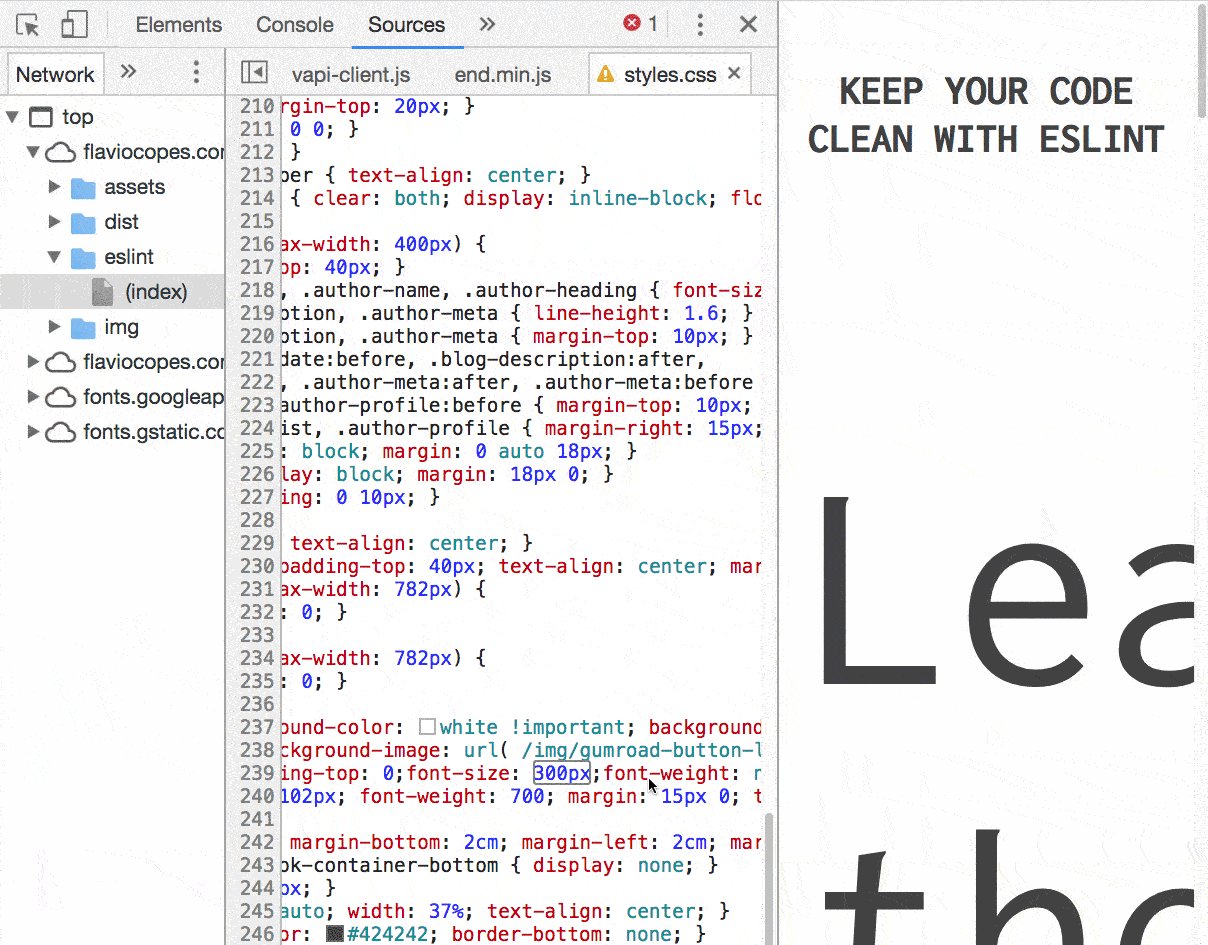
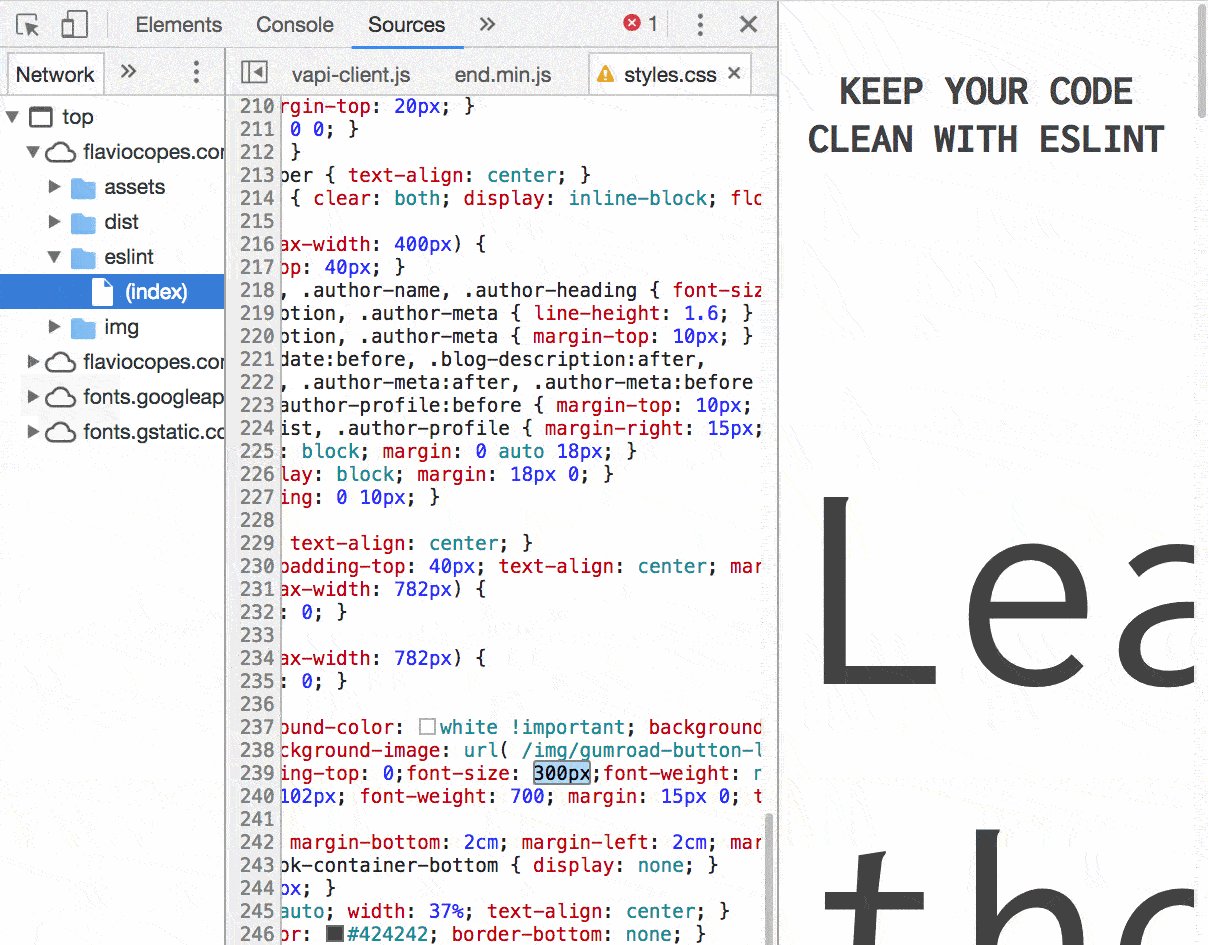
5. Lưu những sửa đổi CSS vào file.
Khi sử dụng DevTool thì ta mang thể thay đổi CSS trực tiếp trên trình duyệt. Khi bạn thay đổi rất nhiều lựa chọn CSS, bạn với muốn copy từng những thay đổi đó vào file CSS ko? Với mình thì có phương pháp mình hay làm cho là mình cứ thay đổi CSS trên trình duyệt, sau đó mình sẽ lưu file này và ghi đè vào file gốc. Để là điều này thì sau khi thay đổi CSS, bạn làm cho theo huớng dẫn dưới ảnh này.
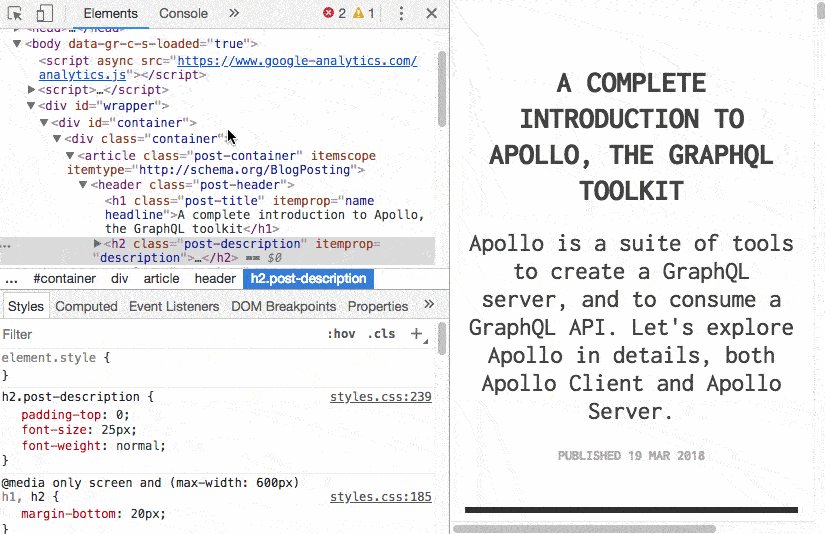
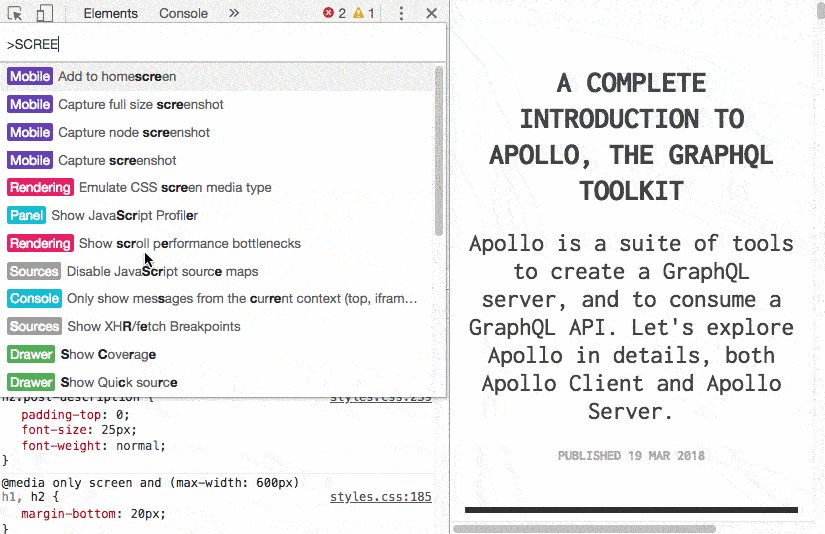
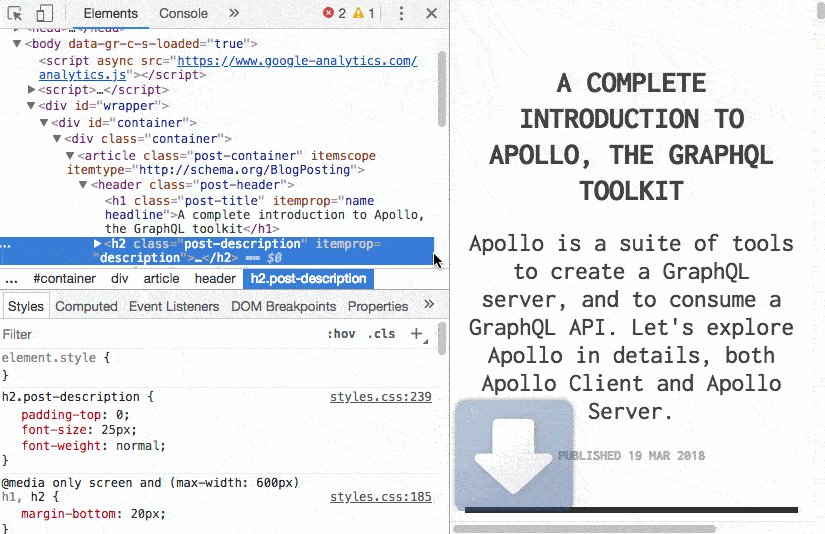
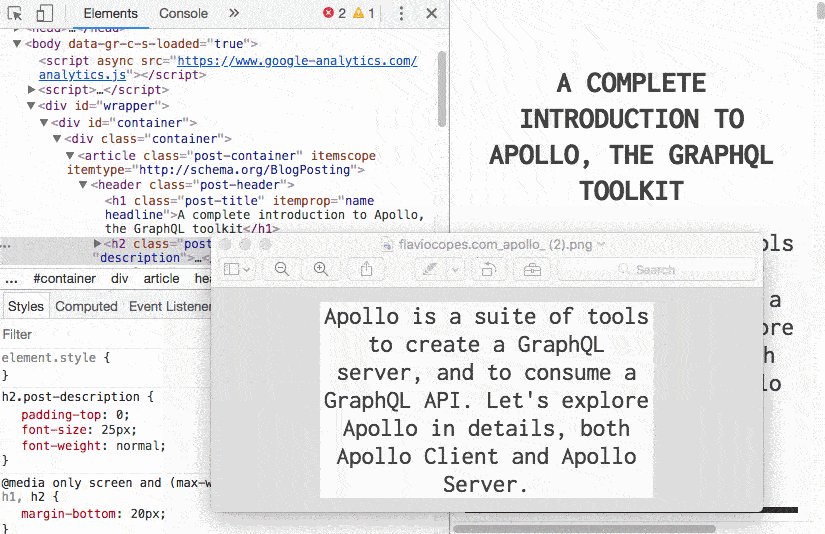
6. Chụp lại một Element
Thông thường ta sẽ sử dụng thêm các công cụ bên ngoại trừ để chụp lại cả màn hình hoặc những khu vực mà ta cần, tuy nhiên việc căn chỉnh khu vực mang thể ko chính xác kích thước. DevTool hỗ trợ ta cả việc chụp lại màn hình và đặc biệt là chụp theo Element mà ta muốn chụp. Để làm cho điều này thì tại DevTool, bạn chọn Element yêu cầu chụp lại và nhấnctr+shift+p (với Mac cmd-shift-p) và nhập Capture node screenshot.
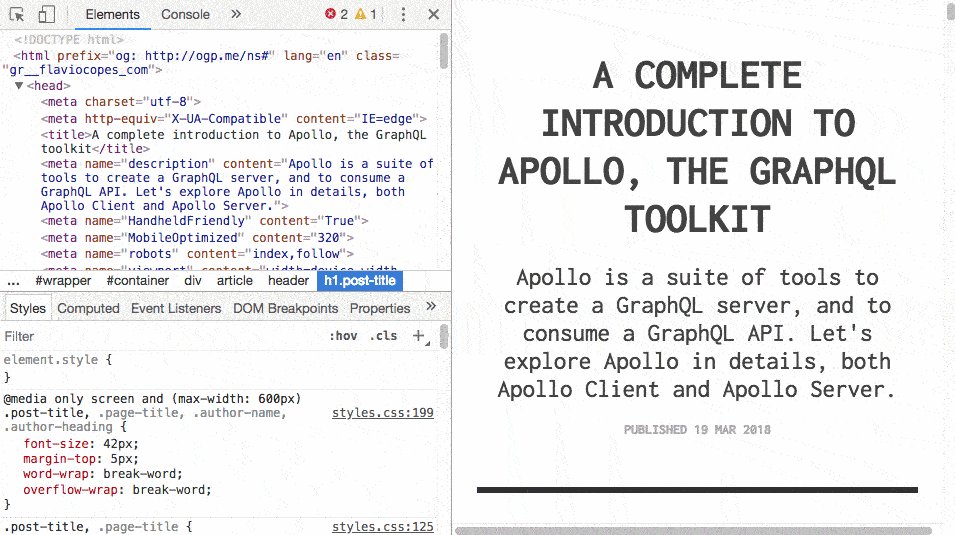
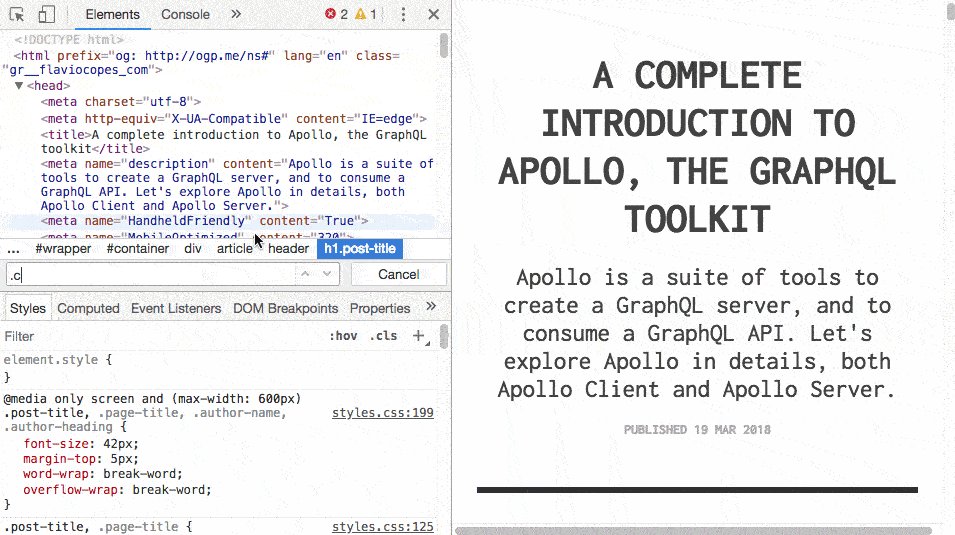
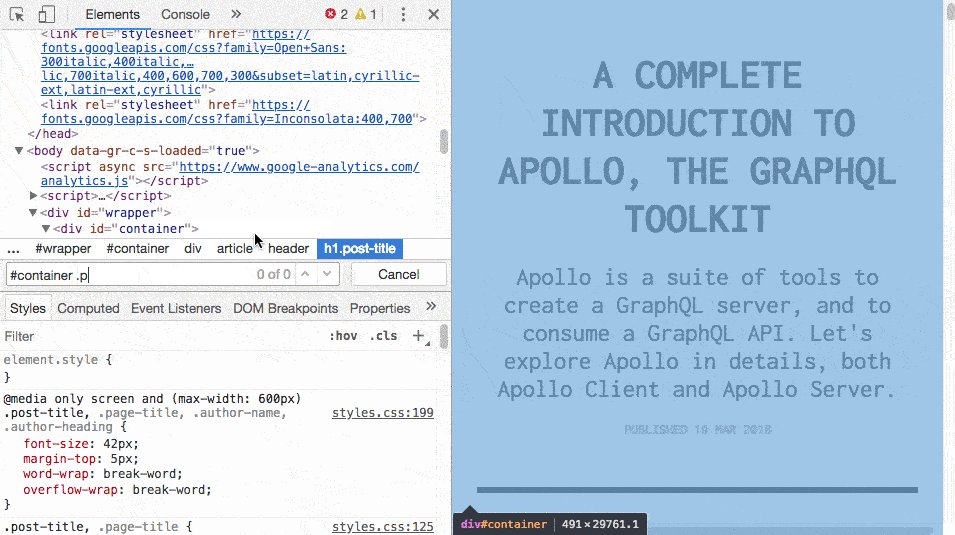
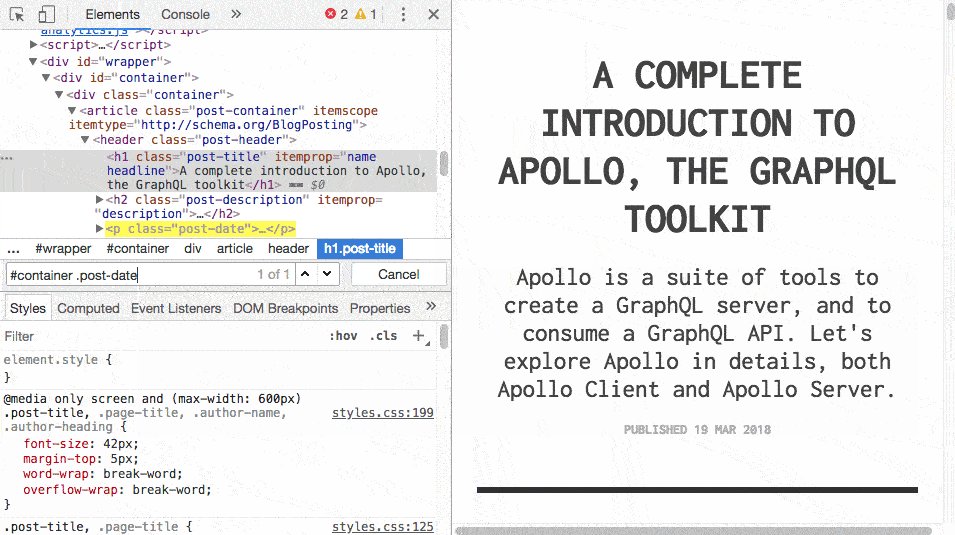
7. Tìm một Element tiêu dùng CSS selectors
Tại DevTool bạn nhấnctrl + f và box tìm kiếm Element được bật lên. Bạn nhập bất kỳ kí tự nào giống trong source code, hoặc với thể truy vấn theo CSS selector
Techtalk via Viblo
Nguồn: techtalk.vn







Post a Comment